Google bevorzugt die mobile Version der Website gegenüber der Desktop-Version. Das hat weitgreifende Auswirkungen auf das Ranking und beansprucht vor allem Design und Programmierung einer Website. Ein Trend, den man nicht verpassen sollte und der immer größere Wellen nach sich zieht.
Mittlerweile 65% der Onlinenutzer sind über ein mobiles Endgerät im Web unterwegs. Smartphone & Co. nehmen dem Desktop schon seit langem den Rang weg. Das haben natürlich auch die Suchmaschinen auf dem Schirm. Google schaut also nicht mehr, ob es zu der Desktop-Version einer Seite auch eine Mobile-Version gibt, sondern ob es zu der Mobile-Version auch eine Desktop-Version gibt.
Mobile First heißt…
… ein ganz neues Verständnis und Konzept in Webentwicklung und -design zu entwickeln. Es wird vom kleinen Design hin zum größeren gearbeitet und nicht wie bisher andersherum.
- Die Bildschirmgrößen variieren wegen der zahlreichen verschiedenen Smartphone-Anbieter stark. Das Design muss sich der Bildschirmgröße optimal anpassen.
- reduziertes Design und beschränkter Content, weniger sichtbare Objekte ohne Informationsverlust
- vereinfachte Navigationsstruktur
- intuitive Bedienung muss möglich sein
- Touchgesten statt Mausklicks --> verhältnismäßig größere Buttons
- Scrollen ist selbstverständlich --> endless scrolling statt Aufruf vieler Seiten
- keine Hovereffekte
Vorteile von Mobile First
Folgst du diesem Trend, bist du bezüglich der Präsentation deiner Website absolut up-to-date. Die Suchmaschinen honorieren die starke Mobile-Version mit positiven Veränderungen im Ranking. Und das Entscheidendste: Die Nutzer freuen sich über eine hervorragende Usability – die Sitzungszahlen und Seitenverweildauer steigen genauso wie Conversionrates.
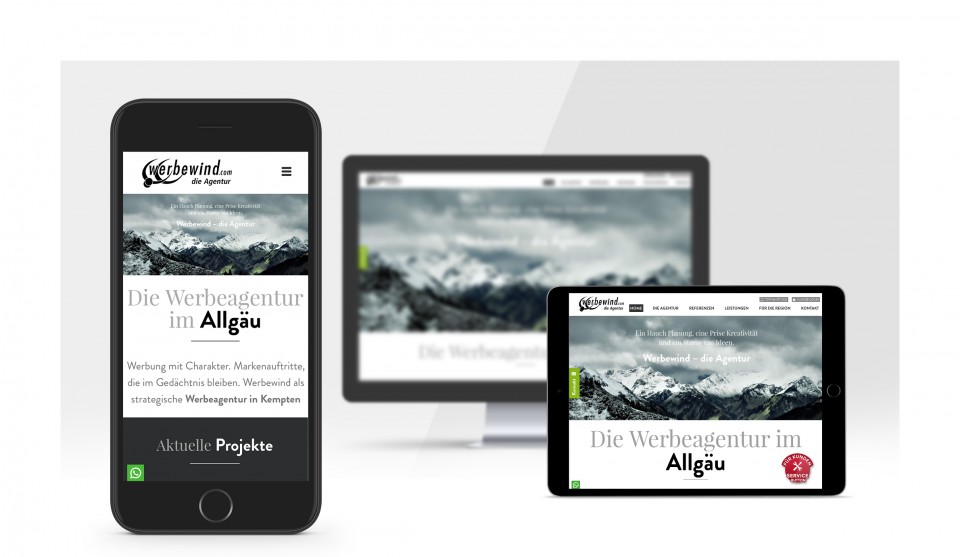
Beispiele zur Veranschaulichung
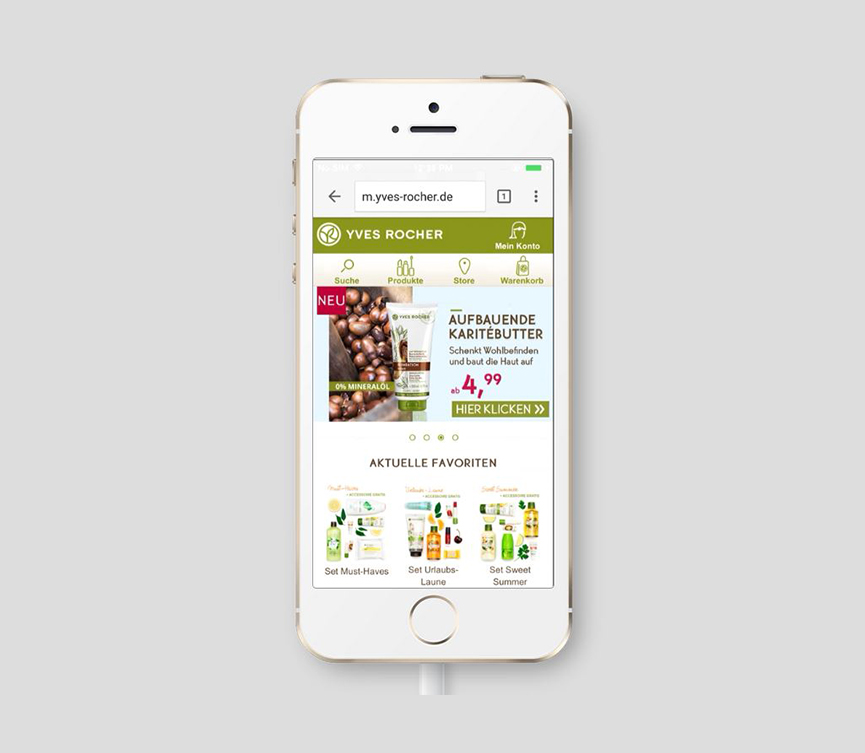
Damit man sich den Unterschied zwischen einer Website, die nach dem Mobile-First-Prinzip entwickelt wurde, und einer einfach responsiv angepassten Version vorstellen kann, nimm am besten einmal dein Smartphone zur Hand und teste folgende Websites aus:
--> Viele Unterseiten, verwirrende und schwer bedienbare Navigation, Content passt sich nicht immer optimal an den Bildschirm an, schwer lesbare Texte (auch auf den Bildern).
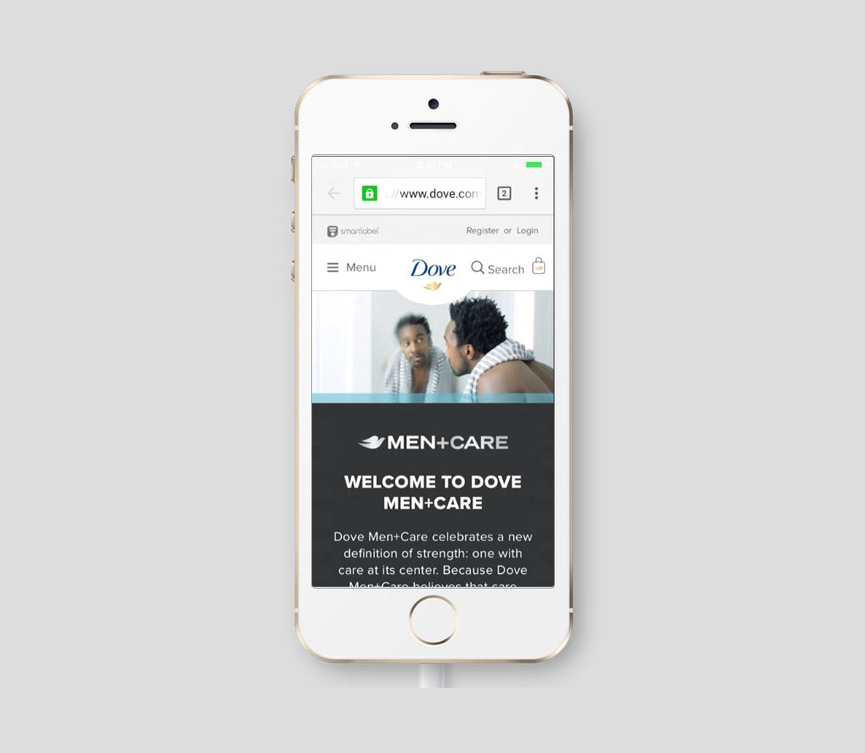
https://www.dove.com/us/en/men-care.html
--> einfache Struktur, voll ausgerichtet auf Funktionalität und die wichtigsten Inhalte. Produkte im Fokus mit individuellen Pages, die es dem User leicht machen zu scrollen und zu klicken. Große Call-to-action-Buttons.